Download Svg Images Html5 - 320+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-249.blogspot.com/2021/04/svg-images-html5-320-svg-design-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Html5 - 320+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
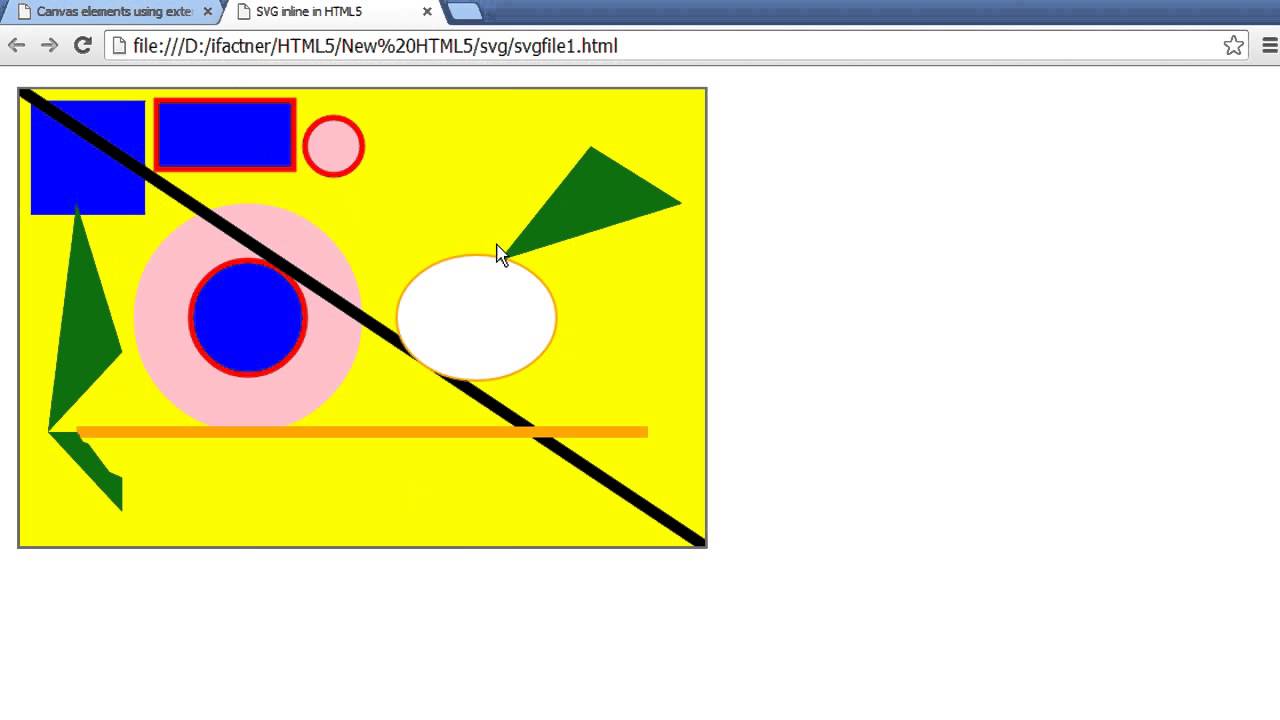
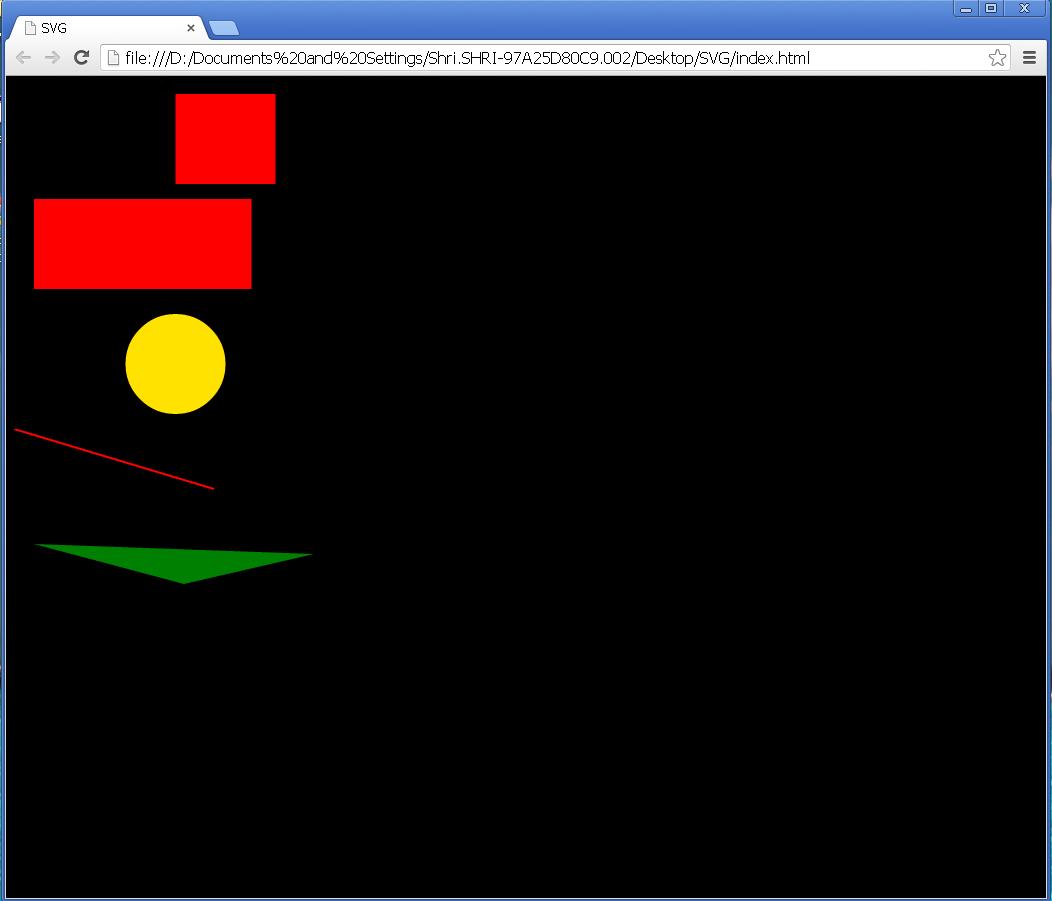
Here is Svg Images Html5 - 320+ SVG Design FIle The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To use svg images in html5, use <img> element or <svg>. To add svg files, you can use <img> <object>, or <embed> element in html. The html <svg> element is a container for svg graphics. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The html <svg> element is a container for svg graphics.

File:Html5 multimedia.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Html5 - 320+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File A title attribute allows hovering over the image to obtain more information. What is svg in html5? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It was introduced in html5 and is quite useful to add graphics. To use svg images in html5, use <img> element or <svg>. To add svg files, you can use <img> <object>, or <embed> element in html. Choose any one of them according to your requirement. <body> // paste the svg code here. Html5 svg is an alternative to canvas. We saw html5 canvas before to create a circle, rectangle, line, and other graphics.
Svg Images Html5 - 320+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Images Html5 - 320+ SVG Design FIle In simple terms, svg helps in creating 2 dimensional vector graphics for the website. To use svg images in html5, use <img> element or <svg>.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. The html <svg> element is a container for svg graphics.
To add svg files, you can use <img> <object>, or <embed> element in html. SVG Cut Files
HTML5-SVG | Technicalblog.in for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag. To add svg files, you can use <img> <object>, or <embed> element in html.
SVG Overview in HTML5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use <img> <object>, or <embed> element in html. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
PDF to HTML5 or SVG - the Developer's choice for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. To add svg files, you can use <img> <object>, or <embed> element in html. Svg images can be written directly into the html document using the <svg> </svg> tag.
What is HTML5 SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use <img> <object>, or <embed> element in html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
Html5 Logos for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
HTML5 SVG雪山树林日落动画场景特效 - 云筝资源网 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG element in HTML5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To add svg files, you can use <img> <object>, or <embed> element in html. Svg images can be written directly into the html document using the <svg> </svg> tag.
HTML5 Inline SVG Filters for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To add svg files, you can use <img> <object>, or <embed> element in html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. The html <svg> element is a container for svg graphics.
Htmlnewly released logo and png (28594) Free SVG Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. The html <svg> element is a container for svg graphics. To add svg files, you can use <img> <object>, or <embed> element in html.
HTML5 Inline SVG tutorial introduction 1 - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5 multimedia.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. To use svg images in html5, use <img> element or <svg>.
File:Html5 device access.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
HTML5 Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To add svg files, you can use <img> <object>, or <embed> element in html. <body> // paste the svg code here. The html <svg> element is a container for svg graphics.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
Using SVG with CSS3 and HTML5: Vector Graphics for Web ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag.
Html5 Logo Vector at Vectorified.com | Collection of Html5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element is a container for svg graphics. <body> // paste the svg code here.
Category:Valid SVG created with Text Editor:Logos ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:HTML5-BlockElements.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Download High Quality html5 logo psd Transparent PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
File:Devicon-html5-plain-wordmark.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To add svg files, you can use <img> <object>, or <embed> element in html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download A title attribute allows hovering over the image to obtain more information. Free SVG Cut Files
File:Html5 semantics.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. To use svg images in html5, use <img> element or <svg>.
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag.
File:Html5 3d effects.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
HTML5 SVG tutorial for beginners - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element is a container for svg graphics. To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here.
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
SVG in HTML5 - Part 2 - Eduonix Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
Using SVG with CSS3 and HTML5: Vector Graphics for Web ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. To use svg images in html5, use <img> element or <svg>.
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Create a Responsive Website Using HTML5 and CSS3 - Video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Image Optimization Part 3: HTML5 Canvas and SVG - LoadStorm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To use svg images in html5, use <img> element or <svg>. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5 device access.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. To use svg images in html5, use <img> element or <svg>. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:HTML5 logo and wordmark.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To use svg images in html5, use <img> element or <svg>. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG in HTML5 - Part 2 - Eduonix Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element is a container for svg graphics.
Using SVG with CSS3 and HTML5: Vector Graphics for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element is a container for svg graphics. <body> // paste the svg code here.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Category:HTML5 Technology Classes icons - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
File:Devicon-html5-plain-wordmark.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. The html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. To use svg images in html5, use <img> element or <svg>.
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download HTML5 Logo PNG, Free Transparent HTML5 Images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To use svg images in html5, use <img> element or <svg>. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
5 Best Responsive HTML5 SVG Examples 2016 - Responsive Miracle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. To use svg images in html5, use <img> element or <svg>.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
Download High Quality html5 logo psd Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. To use svg images in html5, use <img> element or <svg>. <body> // paste the svg code here. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
SVG in HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. To use svg images in html5, use <img> element or <svg>.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
16 Free Pure HTML5 And CSS3 SVG Loaders | Theme-UI for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To use svg images in html5, use <img> element or <svg>. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
HTML5 SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To use svg images in html5, use <img> element or <svg>. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
